How To Create A Animated Gif Text In Photoshop Cs4
In this tutorial, we'll have a look at the Photoshop animation feature to create a squeamish blithe GIF. I'm sure all of you already noticed the ads at the right side of this page. For some of y'all, they are abrasive, others even click on them, which is why they are there. I personally call up there's zip to be said against them, then I thought why not creating a nice 125 pixel past 125 pixel advertizement to demonstrate how easy it is to create nice animations inside of Photoshop.
All we need to do is open up Photoshop, create our terminal image and breathing it the fashion we want it to movement the single elements to achieve the final effect. Additionally, nosotros'll terminate by at the beautiful GraphicRiver website, where we'll download their logo, which nosotros'll use to create our GIF.
Final GIF Preview
Take a look at the blithe GIF nosotros'll be creating below.

Step 1
First, open up Photoshop and create a new 125 pixel by 125 pixel certificate. In our example, a 72 pixel/inch resolution and the RGB Color mode with a white groundwork will be sufficient, since we'll apply it on the web.



Step ii
Now, unlock the Background layer, call it "BG" for Background and select the Paint Saucepan Tool (G). Instead of using the rich black (#000000) for the groundwork, I utilise the slightly brighter #111111 black, which looks better. Click to fill the layer.



Step 3
Gradients in designs, layouts or images are very popular and requite your terminal product an actress glance. That's why we'll now select the Gradient Tool (G). Choose the Radial Gradient from the options bar and brand sure the gradient goes from white to transparent. The images beneath evidence you how to do it.






Step 4
After selecting the Radial Slope, going from white to transparent, it'due south time to operate. Put your mouse in the middle, click and hold, and drag it to the right. For a straight line and ameliorate control, press the Shift central while dragging. The image below shows yous how it should look afterwards. Make sure you give this layer a name like "Gradient" and play with its opacity for a smoother look.



Step 5
You might non have noticed information technology, but our final epitome includes a nice dark gray one pixel border, which helps emphasize the logo and text, which we'll add subsequently. In that location are multiple ways of creating this border, merely the manner I did information technology in this tutorial, was as follows:
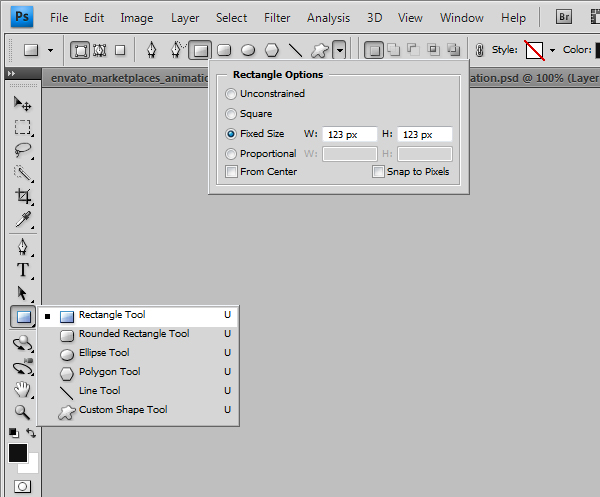
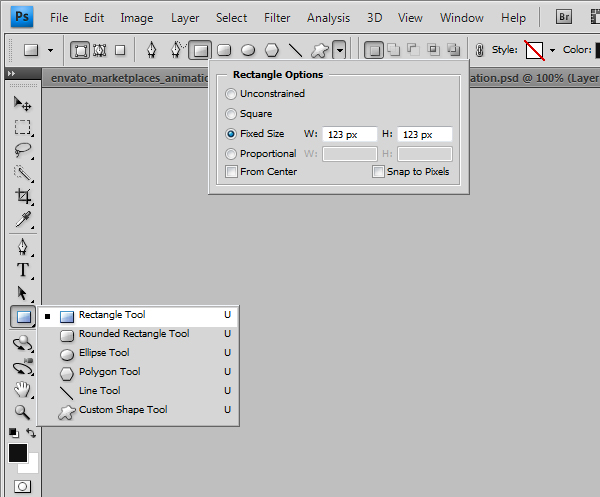
Beginning, select the Rectangle Tool (U). After that, open up up the Rectangle options in the Options bar to set a stock-still size of 123 pixels by 123 pixels. The color isn't important, merely make sure y'all marshal it properly. Click within the canvas to create a foursquare. Brand sure it covers the Background layer, merely reveals information technology at the edges. I called this layer "Actress."






Step 6
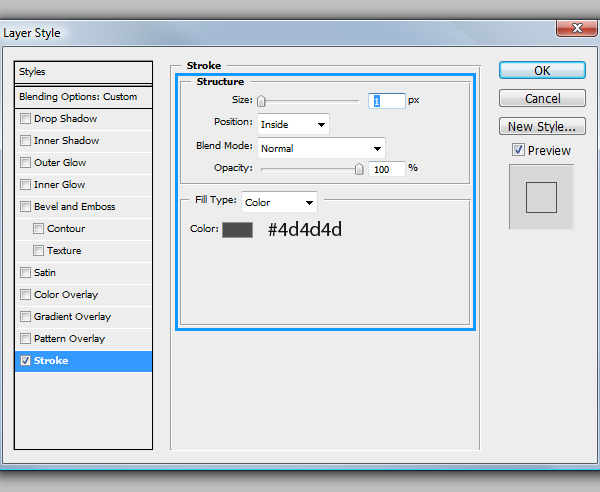
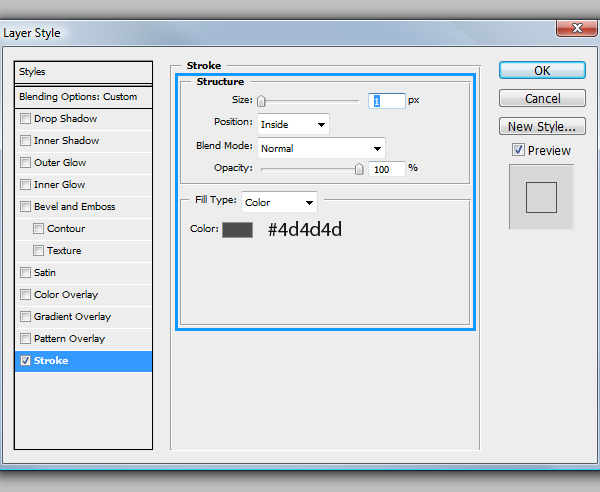
Now, it'due south fourth dimension to open up the Layer Manner window. To do that, double-click on the Actress layer. What we demand to practice, is bring down the Fill up Opacity to 0 and requite it an inner 1 pixel stroke with a night gray (#4d4d4d) color. Take a look at the images below for reference.









Step vii
Equally mentioned before, nosotros'll now jump over to graphicriver.net to download the prissy pre-designed logo files. I highly recommend signing up to graphicriver.net to join the Writer Plan, or just shop beautiful graphics.
Should y'all already be a fellow member, make certain y'all cheque out the Referral Program where you can receive a 30% committee from the first Cash Eolith a referred user makes! Past selling or ownership different graphics and layered files, you'll be able to either earn money or back up other designers with your work.
Now click on the Make Coin push button in the primary navigation to reveal the sub-navigation. Click on Referral Plan and coil downward until you tin can see the Referral Graphics. You lot can cull between the different marketplaces and download their logos and graphics in high quality. I chose the graphicriver.net logo, merely from this point, you lot can choose the i you like the most. Please make sure yous read the Copyright Policy to avoid problems.






Step 8
This is how the logo will await like inside of Photoshop. As you've noticed, each Graphic Pack comes with layered PSD files. What we'll exercise now, is drag or copy and paste the logo to our animation project.



Step 9
In this example, the logo fits perfectly, only should information technology be too big or small, just transform information technology. Every bit you can see in the epitome below, I placed the logo at the top and added additional text at the bottom-left side. Those are just a few things that you lot can find and buy on graphicriver.net. Make certain the logo and text are on divide layers. Information technology is of import to place them on separate layers, since we later desire to turn single layers on or off to create our animation.



Stride 10
In the adjacent pace, I'll be using Illustrator to create the waves, which we'll place at the lesser right side. Some of you might think: why isn't he just doing it inside of Photoshop? I could, but the reason why I'm doing this within of Illustrator is considering I want to explain the deviation between Smart Objects, Pixels, Paths and Shape Layers while importing. If you don't take the opportunity to use Illustrator, and so but grab the Pen Tool inside Photoshop, or use any other technique you like to create the overnice waves.



Step 11
Equally you can encounter in the prototype below, I grabbed the Pen Tool to depict two triangular, but curved shapes. Make sure there's no border fix and the shape color is blue.



Step 12
Nosotros don't desire 2 similar colored waves so make sure y'all use two unlike tones. These are the ones I used.



Step 13
And this is how it should look similar. Information technology doesn't matter how large it is at the moment, since nosotros'll only use the curved part of information technology and the residue will be out of sight. Select both shapes and copy and paste or drag it over to Photoshop.



Step 14
Photoshop will instantly inquire you how you would like to paste the object. As mentioned earlier, you tin can cull between: Smart Object, Pixels, Path or Shape Layer. Some of them will obtain quality while others volition make subsequent changes - without quality loss - impossible.
-
Smart Object: Pastes the art as a Vector Smart Object that can be scaled, transformed, or moved without degrading the paradigm. Equally the art is placed, its file data is embedded in the Photoshop document on a separate layer.
-
Pixels: Pastes the art as pixels that can be scaled, transformed, or moved before it is rasterized and placed on its own layer in the Photoshop document. As soon as you confirm the changes, the object will be rasterized which will result in quality loss, should you lot want to alter information technology at a afterwards time.
-
Path: Pastes the fine art every bit a path that can be edited with the pen tools, Path Pick Tool, or Directly Selection Tool. The path is pasted into the layer that'south selected in the Layers panel.
-
Shape Layer: Pastes the art as a new shape layer (a layer containing a path filled with the foreground color). This tin be useful in some cases, merely nosotros don't need this for this projection.
Select the Smart Object option and click on OK.



Step 15
We won't need the entire object, so feel free to resize and position it the fashion yous like. I did it as shown below.



Pace 16
Now, it's time to create the cool smoothen event which hovers over our logo and waves. It's a very simple technique, merely the issue is cool. The kickoff step is choosing the Elliptical Marquee Tool with a 10 pixel plume. I'k using a Feather of 10 pixels on it considering we don't want it to be sharp-edged, which would definitely not expect skillful. Make sure the option is even so inside of our 125 pixel by 125 pixel sail with enough space effectually information technology to be filled with a bright color. Select the Paint Bucket Tool and click inside the active selection.






Stride 17
As you can see, we at present have a vivid, smooth and highlighted ellipse, which will build upwardly the nice glow outcome. Just one thing's for sure, it doesn't look nice this fashion. We have to limit the highlighted area to the logo, text and waves.
The way I did it, is past selecting the single objects 1 later on another past Shift-clicking on the proper layer thumbnails to create a quick option of the elements. Now obtain the option, click on the "Glow" layer and choose Add layer mask.
The layer mask will blackness out and hide the unselected expanse, while the white expanse will display the glow effect on the logo, text and waves. Should the glow exist to intensive, simply adjust the brightness by irresolute its opacity. That's information technology. Our last image is done. In the next step, we'll take a look at how to breathing this design.






Step 18
Normally, the animation panel isn't visible, simply y'all can open it past going to Window > Blitheness. By default, the Animation panel will open up up at the bottom.



Step 19
This is how it will look like past default. It'south the Timeline view, which we don't want to use in this project. Instead, we'll work in the Frame view where we can see each animated frame listed within the Animation panel. To alter the view, click on the piffling wing-out menu button and select Catechumen to Frame Animation. The images below show you how to do it.






Pace 20
In Photoshop, you use the Animation panel to create animation frames. Each frame represents a configuration of layers. The starting time image below, shows you lot the Frame list I mentioned above. The 2d prototype, shows y'all exactly how to configure your layers to achieve the final animation.
But select the kickoff Frame, turn on, off or motion the elements like mentioned below and you lot're done. Piece of work off each Frame later on another until you have vi frames listed in the Animation Panel. In the side by side stride, nosotros'll create the tweening, which volition add boosted frames to create our smoothen fade in or moving animation effects.






Step 21
The first step in the animation process is to specify a delay (the time that a frame is displayed) for unmarried frames or for multiple frames in an animation and the tween. As you can run into, I've changed the frame delay time to 0, which will issue in an abrupt switch between the frames.
To make the switch more than smooth, nosotros'll employ the Tween command to automatically add or modify a series of frames between ii existing frames. You can either tween with the previous frame or the next frame. In this case, we'll tween with the previous frame. By doing this Photoshop volition create the appearance of movement and polish fade.
To add boosted frames, click on the Tween command, enter a number and hit OK.
-
Frame 1 - Frame two: Add two additional frames.
-
Frame 2 - Frame 3: Add ii boosted frames.
-
Frame 3 - Frame four: None.
-
Frame iv - Frame 5: Add five boosted frames.
-
Frame v - Frame 6: Don't add additional frames, but make certain you give the sixth frame a two 2nd delay, since we want it to stay there before looping the blitheness.






Step 22
You can of course apply the play option at the bottom of the Animation Console to play the animation, but nosotros'll skip that and export the animation as a GIF straight. We'll salve our project as a GIF file for viewing on the web.
To open upwards the Salve for Web & Devices Window, go to File > Save for Web & Devices. There are a lot of different options for you to play with, but for this projection we tin utilize a predefined setting. Make certain you lot choose GIF every bit your output file type, play with the settings and hitting relieve. Requite your GIF a proper noun and salvage information technology to a directory you similar. That'due south information technology!






Conclusion
I hope all of yous guys reading this tutorial, will use the tips and tricks to create your own blithe images inside of Photoshop. The best thing to exercise is later uploading them to Graphic River for the others to see and purchase.
Unfortunately, there aren't many GIF's or animated images on Graphic River yet, so your job is to modify that! Make certain yous sign upwardly on GraphicRiver and upload your designs. That's it for at present and I hope this tutorial was useful for you and informative. Feel free to leave a annotate. I'll attempt to answer your questions, should in that location exist any. Thank you!

Did you find this mail useful?
Source: https://design.tutsplus.com/tutorials/how-to-animate-a-gif-inside-of-photoshop-cs4--psd-4100
Posted by: colemangingaid.blogspot.com

0 Response to "How To Create A Animated Gif Text In Photoshop Cs4"
Post a Comment